There are a lot of things you can do to optimize a web page for on-page Search Engine Optimization, one of which is optimising images for SEO perspective.
Why Should You Optimize Images?
Images can do a lot of wonders:
- They bring traffic from image search results.
- They make your content interesting and can act as a proof for what you say.
- Images get embedded when you share links on social media websites. And people tend to click the links which have images.
But you need to do a little efforts to reap all the benefits said above. Below are the top 12 ways to optimize your images for SEO.
space]Related Articles
-
1. Naming Images Correctly For SEO
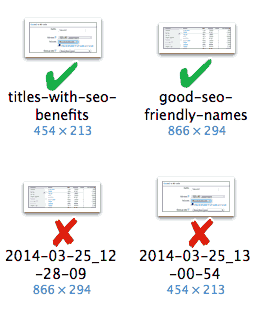
Most of the screen capturing applications name the captured screenshot in “screenshot-date-time” format, or something similar to this. This can be helpful to find out when you captured the screenshot, but is of very less or no use if you put the image on the web.
The file name is displayed on search results page along with the image, and will make more sense if you name the image according to what the image displays.
The file name is a key factor that search engines use when displaying images on image search results page. Naming it properly with the right keywords will help you get more traffic via image searches.

Never use a space between the file name. It gets replaced with “%20” and the user will never understand what the name of the image is. Using a dash ‘–‘ between the words is a good practise, like ‘using-WhatsApp-on-PC-image‘.
2. Giving Images The Proper “alt” Attribute
What if the browser fails to load the image due to any server or internet connectivity issues? The visitor will have no idea of what the image is about. This is why the “img” tag has an “alt” attribute, the text in which is displayed if the image fails to load for any reason.
The “alt” tag is also used by search engines to know what the picture is all about. This is because they can’t understand the image by looking at it, as we humans do. So, adding a descriptive and a keyboard rich “alt” text is good, both for your website visitors and your webpage’s SEO.
Adding the “alt” Attribute
The “alt” attribute is added like any other attribute is added to a tag.
<img src="abc.png" alt="This picture shows the letters A,B and C"> -
3. Adding The Title Attribute
This is not necessarily used by search engines, but it is good to add the title attribute to you images. The text in the “title” attribute is displayed when the visitor hovers over the image. This tag is recommended for a good user experience and search engines could use this attribute for better positioning your images in search results.
The “title” attribute is also added like the “alt” attribute.
<img src="abc.png" title="This picture shows the letters A,B and C"> -
4. Optimize The Size Of Your Images
With Google giving clear statement that it uses page load times for ranking pages on search result pages, it has become really important for your web pages to load as fast as possible and have the least possible size.
You can speed up your website as a whole, but for optimizing individual pages, you need to optimize all the images you add to your page. You can use RIOT or PNGGauntlet to decrease the size of any image without degrading its quality.
-
5. Resize Your Images Before Uploading
Always resize your images before you upload them. If you upload an image that is larger in width than the container element, then the browser will resize it. This is done to make sure that the images do not break the layout.
But this technique has a drawback. The original image you upload is downloaded to the client’s browser with the exact size, and then it is shrunk. If you upload a bigger picture, then you are increasing the page size without enhancing the user experience.
To avoid this kind of behaviour and lower your page size, make sure you upload the images that are not bigger than what is displayed to the user. This again can be using RIOT or you can also use any other photo editing application.
-
6. Never Resize Your Images Using CSS
Many people have a bad habit of scaling larger images using CSS. As discussed in the earlier points, you are increasing the file size if you shrink bigger images with CSS. So make sure to shrink your image with some good application before you use them on your website.
-
7. Submit Your Images Sitemap To Google
To get traffic from image searches, you need to have your images in index of search engines. Usually, search engines do this job quite efficiently, but telling them about your images will increase the indexing speed and will make sure that search engines know about all the images on your website.
You can submit an image sitemap to convey about the images on your website. If your website is on WordPress, then you can use Google XML Sitemap for Images plugin to generate image sitemaps automatically.
-
8. Don’t Go Overboard While Adding Images
An image is worth a thousand words, but don’t add too many images on a single web page, no matter how small in size they are. This is because every image you add to the web page makes an additional request to the server. It takes time for each request to reach the server, then the servers processes it, and the response is sent back to the browser. All this process takes place for each image you add to the web page.
To make your website load at good speed, make sure to add only the required and important images to your website.
-
9. Use CSS Sprites For Your Blog Template
CSS Sprites are images that are made by combining multiple images together, and then each image is referenced using CSS. This technique is suited only when you are designing your template and for that you can combine all your template images into one. This will decrease all the HTTP requests that were needed to bring all the image files to the visitors browsers to only 1 request.
You can use this CSS Sprites Generator to generate CSS Sprites for free.
-
10. Use The Right Format For Your Image
There are a lot of formats that can be utilised for image files. Some of the most famous ones used on the web are PNG, JPEG and GIF. Personally, I use only PNG and JPEG on my website. This is because PNG works best for vector images and line drawings, and JPEG goes well with images that have many colours or photographs.
By right format, I am only focusing on the format that generates the files with smallest size for a given image. You can also read my PNG vs JPEG article to see which format works best for which type of image.
-
11. Don’t Place Decorative Images In The Sidebar
Many people have a habit of adding many decorative images in their website’s sidebar. This may add to the beauty of your website, but side by side increases the size of your webpages. Exercise caution whenever you add images to your website, speed of a website does matter to search engines.
-
12. Use CNAMES If You Use Content Delivery Networks
To increase the speed of the website, most people, including me, tend to use Content Delivery Networks (CDNs). CDNs are much faster than our regular hosting, this is because they make copies of the same file at multiple locations (countries). Then they serve the file from the nearest location from where the file is requested.
What Is The Problem With CDN
Almost all the CDN providers give you a URL that looks something like “username.cdnurl.com“. Now you have to change your website’s URL (http://www.mstoic.com/ in my case) with the URL given by the CDN provider for all the files you want to be served via CDN.
If you look closely, the URL they provide is on a different domain than yours, which may be treated as a negative signal by search engines.
This has another drawback too. If some visitor reaches to your image and wants to visit your website, then he has no way out. He will reach the website of the CDN provider instead of yours.
What’s The Solution
The solution is quite simple. You can create a CNAME in your domain’s DNS Zone file that will point to the address given by your CDN provider. Then the URL will look something like “cdn.mstoic.com“, where you can change “cdn” to anything you like.
You need to contact your domain registrar to add the CNAME record, if you don’t know the process.
-
13. Use SEO Friendly Images If Your Website Is On WordPress
SEO Friendly Images is a free plugin for WordPress that gives the title and alt attribute to images automatically. You only need to set the filename properly (as discussed above) and the plugin will take care of everything else automatically.
LINK: SEO Friendly Images
Related Articles
In A Nutshell
The entire article talks about optimizing your images for a better SEO of your webpages. And to do that, you need to:
- Decrease the size of your images in any way you can while maintaining the quality.
- Change the name of the image file to some keyword rich descriptive text before uploading it.
- Add a descriptive alt text to your images in plain English.
- Add a title attribute to the image tag.

I love this site because its highly rich in content posts. Admin keep it up you are great.
Thanks for the compliment 🙂