WordPress, after 10 years of its establishment has come a long way and is now one of the most widely used blogging platform. Developers all around the world have developed tons of free and premium WordPress themes and plugins, both of which provide unique design and functionality according to your needs.
But once you start adding plugins to your website, they start to accumulate really fast. Within no time, you will have dozens of plugins which will surely add functionality to your website, but side by side slow it down. Not only plugins, there are many other factors that account for your site’s speed and we have discussed all of them below and all the different ways to have a faster WordPress website.
-
1. Minimize The Number Of HTTP Requests
HTTP requests are the total number of files required by your website, be it CSS (Stylesheets), JS (Java Script), images, flash or any other file, no matter if it’s external or is on the same domain.
You need to minimize this number because these are the files that are transferred from your server to the user’s browser over the internet connection, thus increasing both the page load time and the excess bandwidth usage from your server.
In Context of WordPress
Most of us use tons of WordPress plugins for giving better looks and adding interactivity to our WordPress website or even increasing ease of usage. But these WordPress plugins add a lot of CSS and Javascript files in our website’s code. This slows down our website heavily. In order to speed up your website you need to give a closer look to the plugin’s code. Try noting down the page load speed using GTmetrix after and before enabling the plugin. If the difference is large then you must remove the plugin or if it’s necessary to have it then search for an alternative with the same functionality. Do this for all the plugins installed on your WordPress website.
-
2. Compressing and Scaling Images Before You Upload
WordPress is great at scaling images according to your preferred sizes. But still you need to define those sizes in your theme files. Also compress them to as small in size as possible. Use free tools like RIOT and PNGGauntlet to compress images without loss in quality.
Some images have a lot of metadata which adds to their size. This metadata can be removed with these softwares and you can have highly compressed images.
Moreover, if you upload big images and your website is being viewed at a device with a smaller screen, then the browser will resize your images, but the original big image needs to be served. This makes your website load slow. So you should compress your images as small as possible.
Using WP Smush.it Plugin
You can also install WP Smush.it, a WordPress plugin that automatically compresses all the images you upload using the Yahoo’s Smush.it technology. It also offers an additional option that allows you to compress all the images with a single click, this makes it possible to compress those images which were uploaded before you installed WP Smush.it.
Link WP Smush.it
-
3. Minify your HTML, CSS, and JavaScript Files
When we write our code, we add white spaces and line breaks to make it more readable and understandable. But this increases the file size and the browser doesn’t even care about the white spaces. We also tend to give better and bigger names for our variables, thus increasing the file size again.
What Minifying Does
- Removes all the white spaces
- Removes line breaks
- Replaces the long variable names with short ones like a,b,c. These variable names are very difficult to understand but they reduce the file size.
- And decreases the file size in any way it can.
The browser doesn’t care about the readability or understandability until the code is correct, throws no errors and works as expected. So, it is highly recommended that you minify your files before uploading them to you server.
You can also use plugins to minify your files which are discussed later in the article
LINK: Minify CSS
LINK: Minify JavaScript Files
TIP Always keep the original file with you, this is helpful if you need to change the code after you minified it.
-
4. Serve Your Files Through CDN (Content Delivery Network)
Your files lie on a single server situated in a particular country at a particular location. Now what if someone from very far asks for your files? Let’s take an example, suppose your web server is in United States and someone requests your website in India, then all your files need to travel all the way from United States to India. This adds quite a lot of latency and increases the load time of your website. But CDN are there to help.
What is a CDN ?
A CDN is a network of servers which are scattered across the globe. They replicate all your static files across all the servers in the network. Now whenever someone requests your file, the nearest server serves your file, thus saving all the latency. This turbo charges your WordPress website and makes it blazingly fast.
Free and Paid CDNs
CloudFlare: It has both free and paid options. The free option allows you to add multiple websites but does not allow naked domains. Naked domains are those which do not have any subdomain name (www), like this site.
MaxCDN: MaxCDN is the best Content Delivery Network starting at just $39.95 per year. It is used by most of the top websites in the world and we are going to use ourselves shifting to it in a month’s time. If you are not satisfied with MaxCDN, then you can get 100% refund if you cancel the subscription within a month’s time.
-
5. Adding Stylesheets (CSS) at the Top of Your HTML
Stylesheets are the files that styles our HTML document. You would never like to show your visitors the un-styled content even for a millisecond. So you must add all the stylesheet files at the top of your document in the <head> section.
The point here is that the CSS files does not obstruct the loading of the page like JavaScript files and downloads parallel to the HTML content. So adding them first in the document is a better choice for both speed and your site’s visual appearance.
-
6. Keep JavaScript Files At The Bottom
JavaScript files are required to give interactive features to your webpages. But these files block the loading of the page. Moreover the users first need to see the content before they can interact with it. So you must show the content to the user as soon as possible and JavaScript files can follow. Hence include the JS files at the end of the document, before the closing body “</body>” tag.
-
7. Take Benefit of Browser Caching (ExpiresByType)
Browser downloads a file whenever the page requests it even if it has already been downloaded. Let’s take an example. Suppose you have a thousand pages on your website, each requiring the same CSS files, JS files and your site’s logo. But whenever someone requests a page of your website, the browsers always download these files even if it has them. This is because it doesn’t know if the files have changed in the meantime.
All the static images will never change, the JS and CSS files will change but very rarely. The solution to this problem is that you can set expiration for different file types, which means if a static resource has not expired yet, then the browser will fetch it from the local cache (browser’s cache on the local machine) and will not download it from the server, which will speed up your website and simultaneously save your server’s bandwidth. This is done by adding some lines of code in your .htaccess file.
ExpiresActive On ExpiresDefault M7200 ExpiresByType text/html M86400 ExpiresByType application/x-javascript M86400 ExpiresByType image/bmp M2592000 ExpiresByType image/gif M2592000 ExpiresByType image/x-icon M72000 ExpiresByType image/jpeg M2592000 ExpiresByType image/png M2592000 ExpiresByType text/css M86400 ExpiresByType text/js M86400 ExpiresByType text/javascript M86400Above is the code I use on this website. The browser downloads the fresh copy of the JavaScript and CSS files only after the most recent copy has expired, and it expires after 24 hours of its download.
The directive used for browser caching is “ExpiresByType” and it tells the browser for how long you don’t have to download the same resource from the server, be it HTML, CSS, JavaScript or Image files.
-
8. Using CSS Sprites
CSS Sprites are the images that are formed by combining two or more images together. All the images are defined by coordinates on the CSS sprite image exactly as on a map. CSS is made use of while displaying individual images from the CSS sprite image. A CSS Sprite image reduces the number of HTTP requests your pages needs to make to be served, because a single image is required instead of asking for every single image individually.
How to Make and Use CSS Sprites
There are many resources that automatically creates the CSS Sprite image for all your images. Just upload them on their website and you will get a CSS Sprite image containing all your images and also the code for using those images in your design, leaving no effort to be made on your part.
LINK: Generate CSS Sprites
-
9. Choosing a Good Hosting Provider
There are many web hosting providers whose servers are quite slow. If you are really serious about the speed of your website then you should never go for a cheap hosting. They compromise speed for money. One more issue with bad hosting is that they have a large down time. Before shifting to HostGator, I was getting many emails from Pingdom informing me about the downtime of my website. But HostGator is the best host I have used ever, almost zero downtime and highly optimized servers.
Link: Read our review on HostGator and get great discount coupons
Link: Buy from Hostgator and get 30% OFF using coupon code “MSTOICJULY30“
-
10. Use Lazy Load Plugin
Lazy Load is a plugin that restricts the browser from loading images that are not in the view of the user or technically which are not in the viewport. This stops the loading of the website once the browser completes loading of the images that are in the view. The other images are loaded only when the user scrolls down and they come in the view. This drastically improves website’s speed because all the images except the images in current view are not loaded. This saves your server bandwidth too, because most of the images are not sent to the user’s computer.
Link: Lazy Load
-
11. Deleting Post Revisions and Optimizing Database
WordPress automatically saves every post from time to time and stores them as post revisions. These revisions are helpful if you ever want to revert back and to save your work in case of power outage or system crash.
But once the post is published you no longer need those revisions, but WordPress still keeps them. They remain in the Database until and unless you delete them. This makes the database inefficient and slows your website. Therefore, you must delete them from time to time.
Link : How to delete post revisions or stop WordPress from generating them and optimize the database.
-
12. Decrease the Number of Active Plugins
Plugins are not bad for a website, but using too many of them can be. Most plugins have their own CSS and JS files which are required to style and add interactivity to the content created by them. But some of the plugins use very heavy CSS files that makes your website load slow.
How to Check Which Plugin is Slowing Down Your Website
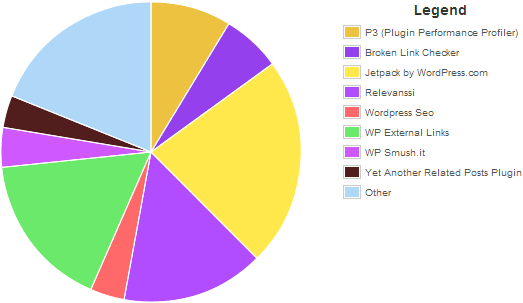
Plugin Performance Profiler (P3) is a plugin that shows you a chart representing the load imposed by each and every plugin you have installed. With P3 you can see which plugin is slowing your website down. The plugin generates and saves the reports whenever you perform the scan which makes it easy to see the data even for the plugins you have deleted and hence makes the comparison between the plugins easy. You can also specify which plugins you want P3 to give report for. In all, this is a nice plugin and should be used to measure load generated by different plugins in your inventory.

Link: Plugin Performance Profiler
TIP If you find a plugin that is generating quite a huge load and if it’s necessary to keep it, then you can always search the WordPress’s repository for an alternative plugin.
-
13. Reduce the Number of Advertisements
Almost all advertisement networks provide you with a script that loads the advertisements dynamically. Advertisements are the last element to load on a webpage thus increasing the overall page load time. Moreover, image ads and flash ads are the heaviest of all, you should keep them as low as possible.
People love speed and will return only if you have a fast loading website.
TIP Running all the advertisements on a page from the save network is always advisable, this is because some of the scripts remain the same and will not be fetched again and again.
-
14. Replace PHP Code with Static HTML Wherever Possible
If you have a PHP code block that always return the same output, then you must replace it with the output itself. This is because PHP requires output from the server (in most cases database too) which increases the number of requests and as a result increases the load time. PHP code should only be used where the results are dynamic and changes from page to page or time to time.
-
15. Choose a Fast Loading Theme or Design Your Own
WordPress is more than 10 years old and since then the developers are building themes for this awesome platform. There are 1797 free themes in the WordPress repository alone. And there are countless other websites which offer free and paid themes too.
There are themes for every type and design. Some themes are good at graphics, use too many images and look attractive but load very slowly. Some load very fast and have less or no images but compromise with the design.
But it’s up to you which theme you go for. For a Technology blog I would suggest a theme without any image will be a better choice.
I myself use a custom made theme. I gave 3 months for learning and designing this and it’s exactly according to my requirements and no extra stuff is included. I removed three plugins too which were slowing up my site and embedded them into the theme itself. If you want to design your own theme then remember to use the least number of images possible and have CSS as your main armor.
-
16. Optimizing Your Homepage To Load Faster
Homepage is the only page users are going to land most of the time. This page should be made as fast and clean as possible.
Speeding up Your Homepage
- Show advertisements on other pages except the homepage or display least number of advertisements as possible.
- Show only the excerpt on homepage and not the full article. This increases the page views since user needs to go to the post page to view the full article and makes the homepage look tidy. Moreover, the images in the article will not be loaded on the homepage, thus decreasing the size of the document.
- Keep the number of posts shown on the homepage from 5-10 and not more than that.
- Show the sharing widgets only on post pages and remove them from the homepage. Sharing widgets fetch everything from external domains and takes very much time to load.
-
17. Prevent Hot-linking or Leeching Of Your Blog’s Content
Hot-linking is a process by which someone else uses images and files hosted on your server on their own website. This increases the load on your server and it will eventually start serving files slowly. Moreover, this increases your bandwidth consumption and if you have a limited bandwidth plan, then this can cost you serious money.
How to Prevent Hotlinking
Below is the code you need to put in your .htaccess file in your website’s root folder.
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?mstoic.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feedburner.com/mstoic_blog [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]I included my website’s URL, Google’s URL and my feeds URL (I use Feed Burner) so that they are not prevented from showing images from my server. The last line indicates the file types which are prevented from hot-linking. I only included the image formats but you can add any format you want.
-
18. Say No to Avatars if Using WordPress Commenting System
If you use WordPress comments then you would know that WordPress by default displays the comment author’s image along with the comment. If you are pretty serious about speeding up your WordPress website then you must disable these avatars. These avatars are hosted at gravatar.com and are fetched from their domain, thus increasing the load and the HTTP requests, that too for external domain.
To disable avatars go to your WordPress admin area, then go to “Settings > Discussion” and scroll down and untick the check box that says “Show Avatars”.

-
19. Enable Gzipping on Your Website
We all known the higher the compression the smaller is the size and faster is the speed of transfer. The same rule applies to the code of our website. Gzip is a compression technique which on an average compresses files to almost one-third of their size. For WordPress, it can compress your HTML, CSS, JS files and make them quite small in size.
LINK: Learn how to enable Gzip compression in WordPress
Gzip was a problem for earlier browsers but all the modern browsers are good at handling Gzipped content. Just enable Gzipping on your website and you will see quite a lot of improvement in your site’s performance.
-
20. Speeding up WordPress Website Using Plugins
There are many plugins that does most of the above stated practices automatically. Two of the most popular are W3 Total Cache and WP Super Cache. They both are best at speeding up your WordPress website and are free. We on this site use WP Super Cache and it does a great job. The best thing I like about these plugins is that they make HTML files from the PHP code and send these files to the visitors. These are highly compressed and even relieves my server from high load. You can also specify after how much duration they need to generate the cache and they even have an option that can regenerate the cache and can be used when you change the design of your website.
LINK: W3 Total Cache
LINK: WP Super Cache
-
21. Lazy Load YouTube Videos
We talked about lazy loading images above, but with that you can only delay the loading of images. What if you embed YouTube videos on your website for your readers? A typical YouTube video adds around 300 KB of additional size to your webpage, and that too when the page is first loaded, before the user even clicks the play button.
To prevent this behavior, you can use the WP YouTube Lyte plugin. As the Lazy Load plugin for images, this plugin prevents the loading of the heavy flash files that are required for YouTube videos, and there are only loaded when the user clicks the play button.
LINK: WP YouTube Lyte
-
22. Lazy Load Widgets
Similar to other lazy loading plugins, Lazy Widget Loader obstructs the loading of the widgets, until they are visible on the screen. This plugin is great for widgets that have images, Adsense ads, social sharing buttons, or other heavy object.
The great thing about this plugin is that it does not automatically lazy load all the widgets, instead it allows you to choose the widgets you want to lazy load. It adds a check mark to all the widgets and when checked, the plugin lazy loads that widget.
LINK: Lazy Widget Loader
Further Reading
- How to enable Gzip compression in WordPress
- Editing .htaccess file from WordPress dashboard
- Optimise WordPress database and disable post revisions
- Changing the WordPress featured image size

Oh! I really loved this post.
Check mine on similar topic :
http://gulshankumar.net/wordpress-speed-optimization-tips/I hope it will add some value to your readers.