Most feed readers allow their users to share feed items (articles/posts) on various social networking websites. But there are some of them which don’t, and they can harm your website’s social media presence. As a solution, we can add social sharing links to our RSS feeds itself, which will make sure that these links are available everywhere, no matter which feed reader application your subscribers use.
You can see the feeds for this website on Feedburner, to see what we are going to do.
Adding Social Sharing Icons To WordPress RSS Feeds
- First of all, you need to upload the social sharing icons to your media gallery to display them in your RSS feeds. To do that, first download any free social sharing icons pack from the internet, use Google to find one that suits you. Next, upload these icons to your media library.
- Open your WordPress dashboard and navigate to Media > Add New
- Now select the icons you want to upload and let the upload process finish.
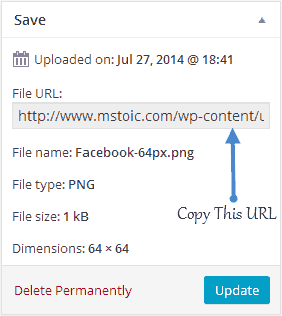
- Click the Edit button in front of the image you just uploaded. On the page that opens, copy the File URL from the Save metabox. This URL needs to be pasted in the code that goes in your functions.php file.
- Repeat the previous step for all the icons you want to use and copy their URL.
-
Below is the code that you need to add to your theme’s functions.php file to make everything work. You need to replace only the 3 URLs that are highlighted in blue, with the URLs of your sharing icons.
function mstoic_add_social_icons_feeds($content) { // IF FEED IS REQUESTED if(is_feed()) { $facebook_icon = 'THE FACEBOOK ICON URL GOES HERE'; $twitter_icon = 'THE TWITTER ICON URL GOES HERE'; $google_plus_icon ='THE GOOGLE PLUS ICON URL GOES HERE'; // ENCODING THE PERMALINK FOR SHARING $encoded_permalink = urlencode(get_permalink()); // POST TITLE FOR TWEETS $post_title = get_the_title(); // ADD THE SOCIAL SHARING ICONS AT THE END OF THE POST CONTENT $content .= '<p style="display:flex;"><a href="http://www.facebook.com/sharer/sharer.php?u=' . $encoded_permalink . '" title="Share on Facebook"><img src="' . $facebook_icon . '" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a><a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $encoded_permalink . '" title="Share on Twitter"><img src="' . $twitter_icon . '" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a><a href="https://plus.google.com/share?url='.$permalink.'"><img src="' . $google_plus_icon . '" title="Share on Google Plus" alt="Share on Google Plus" width="64px" height="64px" /></a></p>'; } return $content; } add_filter('the_excerpt_rss', 'mstoic_add_social_icons_feeds'); add_filter('the_content_feed', 'mstoic_add_social_icons_feeds');


Make sure you upload the icons with a height and width of 64px. If you want to use icons of different dimensions, then change the code accordingly.
Do let us know if you face any problem while adding the social sharing icons in your WordPress feeds.
